March 5, 2023
deno Fresh remult example
download the code from github
Running it, the program will work and store the data in a json file at
db/tasks.json
The contents are also visible at
http://localhost:8000/api/tasks
How do we get the program to use a database for storage?
The file _middleware.ts contains the code
dataProvider: async () => {
const dbUrl = Deno.env.get("DATABASE_URL");
if (dbUrl) {
return createPostgresConnection({ connectionString: dbUrl });
}
What is the correct connectionString to work with Postgres?
The docs at
https://remult.dev/docs/databases.html#postgres
show a connectionString in an example:
const connectionString = "postgres://user:password@host:5432/database"
Changing the connectionString to
"postgres://postgres:password@localhost:5432/at_data"
leads to error
PostgresError: password authentication failed for user "postgres"
https://www.postgresql.org/docs/current/libpq-connect.html
34.1.1.2. Connection URIs
https://www.connectionstrings.com/postgresql/
modifying the example code to work with a client object didn't work because of a password error
March 7, 2023
More on the ConnectionString:
https://deno.land/x/postgres@v0.17.0/mod.ts?s=Client
https://deno.land/x/postgres@v0.17.0/mod.ts?s=ConnectionString
Client(config?: ClientOptions | ConnectionString)
Does the plain postgres module work with the same connectionString?
yes!
const dbUrl = "postgres://postgres:password@localhost:5432/sammy"
const client = new Client( dbUrl );
Observation:
return createPostgresConnection(1);
or
return createPostgresConnection("hello");
leades to a different error:
error: Uncaught (in promise) TypeError: Cannot create property 'poolSize' on number '1'
options.poolSize = 4;
or
error: Uncaught (in promise) TypeError: Cannot create property 'poolSize' on string 'hello'
options.poolSize = 4;
March 12, 2023
error: Uncaught (in promise) TypeError: pragma cannot be set when runtime is automatic at file
Created new project with
deno run -A -r https://fresh.deno.dev my-project
remove
/** @jsx h */
import { h } from "preact";
from todos.tsx
and it worked
https://deno.com/blog/fresh-1.1
https://deno.com/blog/fresh-1.1#automatic-jsx
New projects are now set up to use automatic mode JSX by default. This means that you do not need the /** @jsx h
*/ pragma and import { h } from "preact";
Repair existing project that has pragma error:
run update
To update your project to the latest version of Fresh:
deno run -A -r https://fresh.deno.dev/update .
and remove the pragma statements.
Still get error when clicking on add task:
Uncaught Error: Objects are not valid as a child. Encountered an object with the keys {}.
in div
in Todos
March 13, 2023
Starting with plaind deno Fresh project, adding remult code stepwise.
At what point does the above error occur?
copy model/tasks
copy islands/todos.tsx
copy routes/_middleware.ts
add remult imports in import_map.json
add handler and Todos to index.tsx: error occurs
March 16, 2023
Eventually got everything to work:
- make a fresh copy of fresh-remult-todo_client_01
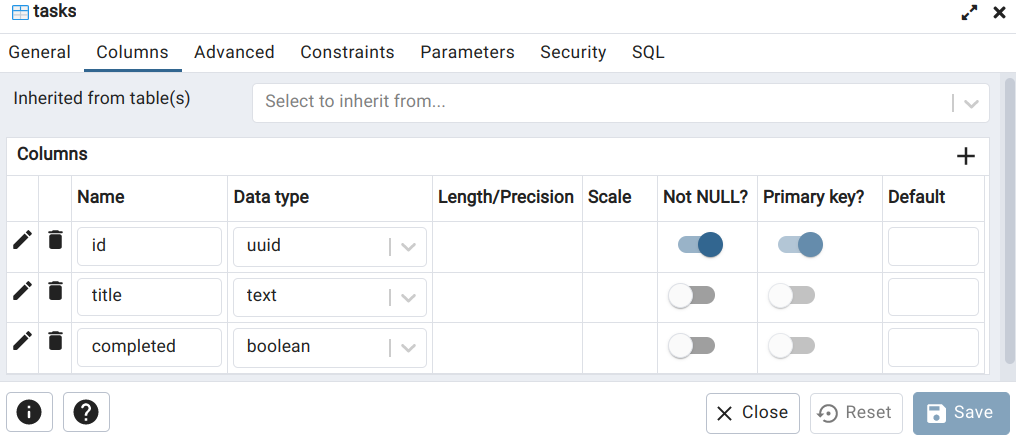
- change the model to fit the database for notekeeper.
- Rename todos to Notekeeper
- Add Date to UI in Notekeeper
This version works with the new deno Fresh version
import_map.json:
"$fresh/": "https://deno.land/x/fresh@1.1.4/"
- it also includes tailwind
March 17, 2023
When running the remult based app om the Linode server,
we also get the authentication error:
PostgresError: password authentication failed for user "postgres"
We can resolve this issue temporarily by changing the authentication method
However in this case, we have to change the IPv6 parameter
modify the configuration file
sudo nano /etc/postgresql/14/main/pg_hba.conf
and change the authentication method to password:
# IPv6 local connections:
host all all ::1/128 password
and restart Postgres
sudo systemctl restart postgresql
password error is now gone!
March 20, 2023
fresh_charts
download example code from
https://github.com/denoland/fresh_charts
Works, but strange directory structure.
Source code for library is in root directory.
Example code is in example directory.
The code for the chart is coded into index.tsx in folder /examples/routes.
This means that I cannot add javascript code because that would have to be in a file in /examples/islands.
I tried to move the chart code into a file in islands, but this leads to an error in constants.js
and buttons don't function.
Uncaught ReferenceError: Deno is not defined at constants.ts:198:5
March 22, 2023
fresh_charts
The code for a page with a chart and a button works when
- the chart is in /routers
- the button is in /islands.
Can we update the chart?
live update?
Example with chart.js and node.js:
https://codepen.io/jordanwillis/pen/bqaGRR
For fresh_charts, there doesn't seem to be a way to update a chart.
March 26, 2023
React typescript boilerplate creation
This seems to work:
https://github.com/microsoft/TypeScript-React-Starter
npx create-react-app my-app --template typescript
cd my-app
npm run start
Observation:
If I run
yarn
afterwards, npm run start doesn't work anymore!
So not using yarn in this project.
Add chart.js to React typescript project
step 1: copy typescript boilerplate folder to new folder
step 2 : verify that npm run start still works
step 3: add App.tsx from
https://blog.logrocket.com/using-chart-js-react/
to src folder, but under name App_logrocket.tsx
Now I get error in App_logrocket.tsx:
import { CategoryScale } from "chart.js"; Cannot find module 'chart.js'
Try to resolve by running
npm install --save chart.js react-chartjs-2
as described at
https://react-chartjs-2.js.org/
under Quickstart
Now get error
npm ERR! While resolving: chartjs_logrocket_01@0.1.0
npm ERR! Found: react@18.2.0
npm ERR! node_modules/react
npm ERR! react@"^18.2.0" from the root project
npm ERR!
npm ERR! Could not resolve dependency:
npm ERR! peer react@"^16.8.0 || ^17.0.0" from react-chartjs-2@3.0.3
npm ERR! node_modules/react-chartjs-2
npm ERR! react-chartjs-2@"3.0.3" from the root project
Fixed by changing package.json lines to
"react-chartjs-2": "^5.0.0",
"chart.js": "^4.0.0",
as found in
https://github.com/reactchartjs/react-chartjs-2/blob/master/sandboxes/line/area/package.json
and then run
npm install --save chart.js react-chartjs-2
again
Dependencies now resolved.
Download code that works from
https://github.com/reactchartjs/react-chartjs-2/blob/master/sandboxes/pie/default/App.tsx