Dec 15, 2022
deno is a javascript runtime environment that may replace
nodejs.
https://deno.land/
Clicking on Docs/Manual leads to Getting Started section.
Installation on Ubuntu 22.04
snap offers version v1.27.2:
snap find deno
Name
Version
Publisher
Notes Summary
deno
v1.27.2
lukewh
- A secure runtime for
JavaScript and TypeScript
The current version appears to be v1.29.1 (from
https://deno.land/manual@v1.29.1/introduction)\
I can't find a PPA so I guess we'll go with snap for now.
I use Visual Studio Code so let's install Deno for Visual
Studio Code:
https://marketplace.visualstudio.com/items?itemName=denoland.vscode-deno
Usage explained at
https://deno.land/manual@v1.29.1/references/vscode_deno
Start with first examples.
https://deno.land/manual@v1.29.1/getting_started/first_steps
Created first_steps.ts and try to run
Result:
deno run first_steps.ts
A new release of Deno is available: 1.27.2 → 1.29.1 Run
`deno upgrade` to install it.
error: Permission denied (os error 13)
Caused by:
Permission denied (os error 13)
Try to upgrade deno:
deno upgrade
You are running the Deno snap. The upgrade command is
unavailable.
The snap is updated automatically after a new release of
Deno.
You can force an update by running the command:
snap refresh deno
On second thought, remove snap and install via curl method.
curl -fsSL
https://deno.land/x/install/install.sh | sh
Now the example works!
Dec 23, 2022
Create a deno app with React
Example with React:
https://deno.com/blog/frameworks-with-npm#react
video guide:
https://www.youtube.com/watch?v=eStwt_2THd8
source code here:
https://github.com/denoland/examples/tree/main/with-react
Attempt 1: follow step by step instructions from web page
deno run --allow-read --allow-write
--allow-env npm:create-vite-extra@latest project name:
dinosaur-react-app
choose template: deno-react
Project name: react
✔ Select a template: � deno-react
? Select a variant: � - Use arrow-keys. Return to submit.
❯ JavaScript
TypeScript
JavaScript + SWC
TypeScript + SWC
which one? don't know, also option does not appear in the
video
chose Javascript, seems to work
This creates a folder named node_modules with 2,902 items
(and 118 hidden), totalling 218.6 MB. No thank you.
Exclude from pushing to github with .gitignore file.
Dec 24, 2022
Attempt 1: follow step by step instructions, continued
start the API server with
deno run --allow-env --allow-net api/main.ts
and open a browser at
localhost:8000
works!
create the other folders and files.
Now try to start the app:
deno task run
does not work - task not available (also, is not listed in
deno.json)
deno task dev
works partially:
open a browser at
http://localhost:5173/
brings up "Welcome to the Dinosaur app"
but error:
Index.jsx:7
GET http://localhost:8000/api/ net::ERR_CONNECTION_REFUSED
(developer console opened with CTRL-J)
Attempt 2: download source code and run
start the API server with
deno run --allow-env --allow-net api/main.ts
and open a browser at
localhost:8000
works here as well
Now try to start the app:
deno task preview
A few files are being downloaded (probably node_modules)
Then error
TypeError: Invalid package specifier 'npm:react-dom/client@^18.2'. Did you mean to write
'npm:react-dom@^18.2/client'?
Same error occurs when starting with
deno task dev
This error is described in issue
https://github.com/denoland/examples/issues/7
Try
Easily soved by changing npm:react-dom/client@^18.2' to 'npm:react-dom@^18.2/client
in file
vite.config.mjs
now the app can be started with
deno task dev
Leads to output
VITE v3.2.2 ready in 431 ms
Local: http://localhost:5173/
Network: use --host to expose
As in attempt 1, opening the browser at the specified address brings up the welcome message
but also the same error.
Dec 27, 2022
Note: Working with Visual Studio Code
Open the folder that is the root of the project, otherwise all kinds of errors will show up.
Working through the tutorial at
https://fresh.deno.dev/docs/getting-started
Chapter 2.3: Create a route
"Route files that render HTML are JavaScript or TypeScript
modules that export a JSX component as their default export. "
Create a file named about.tsx in the routes folder.
The object defined in this file will be displayed as a static web page at
http://localhost:8000/about
Create a folder named testFolder under routes.
add file named test.tsx in the new folder with static web page content.
It will be displayed at
http://localhost:8000/testFolder/test
Observation:
- add a folder under routes,
start the program with with
deno task start
which is translated into
deno run -A --watch=static/,routes/ dev.ts
so watch option is active (code updated reflected in running code)
Message comes up:
Watcher Process started.
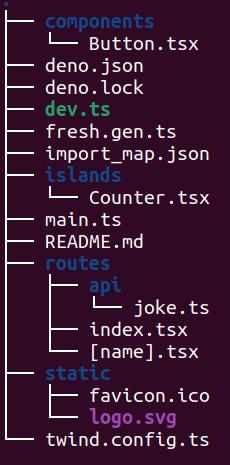
The manifest has been generated for 6 routes and 1 islands.
and in the file fresh.gen.ts
the new folder is listed as one of the imports, the code for this import has been autogenerated.
Chapter 2.4: Dynamic routes
The project created with the deno command contains a file named [name].tsx in the folder routes.
When I go to
http://localhost:8000/Benny
the page shows "Hello Benny"
in other words a dynamically created page from routes/[name].tsx.
However, when create a folder named greet under routes and add the [name].tsx file
and open a browser at
https://localhost:8000/greet/Luca
I just get an error.
Dec 28, 2022
Dynamic routes with folders, found the solution:
Local host does not work with the https prefix.
This works:
http://localhost:8000/greet/Luca
Chapter 2.5: Custom handlers
modified about.tsx, so that it adds a custom header.
Don't know how to verify that the header was modified.
But added a line
console.log("handler in about.tsx called");
in the handler and the message shows up in the terminal when I load or reload the about page.
http://localhost:8000/about
Chapter 2.6: Fetching data
>Create folder routes/github
Create file named [username].tsx in this folder and paste code from tutorial.
and open a browser at
http://localhost:8000/github/atmelino
Shows github username and profile picture!
Dec 29, 2022
Deployment
Manual start
on a Linode server with Ubuntu 20.04:
Installed deno with the curl method.
used git to clone the code into a folder
The first_steps code works:
deno run --allow-net --allow-write http_server.ts
and open a browser at
http://myservername:8000
The code in the deno_fresh_01 folder does not work:
deno task start
gives
error: The source code is invalid, as it does not match the expected hash in the lock file.
However, after removing the deno.lock file, the code works.
pm2
There are tools available to simplify the deployment process, and also we want the web site
to start automatically when the server is rebooted.
If you use a cloud provider such as AWS, DigitalOcean, Azure, you can use pm2:
https://stackoverflow.com/questions/62081683/how-to-use-deno-in-production
https://github.com/denoland/deno/issues/7137
https://pm2.keymetrics.io/docs/usage/pm2-doc-single-page/#start-any-process-type
Using Systemd
https://dev.to/alexanderalemayhu/run-deno-apps-via-systemd-on-linux-1ok2
sudo touch /etc/systemd/system/denoapp_01.service
Copy and modify the contents as shown on the web site.
This command will make the app automatically start on boot:
sudo systemctl enable denoapp_01
This command will make the app start right now:
sudo systemctl start denoapp_01
Monitor status:
sudo systemctl status denoapp_01
View journal log:
sudo journalctl -u denoapp_01
It took a bit of tweaking until it actually ran.
One of the reason for not running was that the lock file deno.lock conflicted with the source code,
Simply deleting the file solved the problem.
Here is the working service file:
[Unit]
Description=deno_fresh_01 - deno example
Documentation=https://github.com/atmelino
After=network.target
[Service]
Type=simple
User=atmelino
WorkingDirectory=/home/atmelino/github/learn/deno/deno_Fresh/deno_fresh_01
ExecStart=/usr/local/bin/deno run --allow-env --allow-read --allow-write --allow-net --allow-run main.ts
Restart=on-failure
[Install]
WantedBy=multi-user.target
Dec 30, 2022
Chapter 2.7: Form submissions
How to start it?
http://localhost:8000/search
results in a page not found error.
If I copy the contents of about.tsx into search.tsx, then the about page is loaded with the above link,
so the file name and location are not the problem.
created a new file named tmpsearch.tsx and it worked.
Pasted the original code into search.tsx and now search.tsx works as well!
Must have been something about reloading the app or similar
Upon loading, the page shows all available names.
When entering one of the names in the URL
http://localhost:8000/search?q=Alice
the page will show only that name.
Deployment
When I pull the new code to the web server, the web site is not updated
(watch flag not enabled)
git pull
I can get deno to show the updated web page with
sudo systemctl restart denoapp_01.service
Note:
The links with localhost do not work now because we are on the web server.
This would be a good time to use variables for getting the base URL and using it in the links
Chapter 2.8: Adding interactivity
The example loads at
http://localhost:8000/countdown
because the lowercase countdown.tsx file is in the routes folder.